اپلیکیشنهای موبایل و وبسایتهایی که در حال حاضر در اینترنت فعالیت دارند، بسیاری از نیازهای افراد جامعه را برطرف میکنند. اگر شما هم قصد دارید با طراحی اپلیکیشن یا طراحی سایت، ایده جدیدی را پیاده سازی کنید، بدون شک ابتدا باید با تک تک مراحل این موضوع، آشنایی داشته باشید. یکی از مهمترین مراحل در طراحی اپ موبایل و طراحی وبسایت، وایرفریم است. در این مقاله از سایت الیت دیزاین قصد داریم در مورد وایرفریم چیست و چه کاربردی دارد به طور مفصل صحبت کنیم. پس تا انتهای این مطلب، همراه ما باشید.
وایرفریم چیست؟
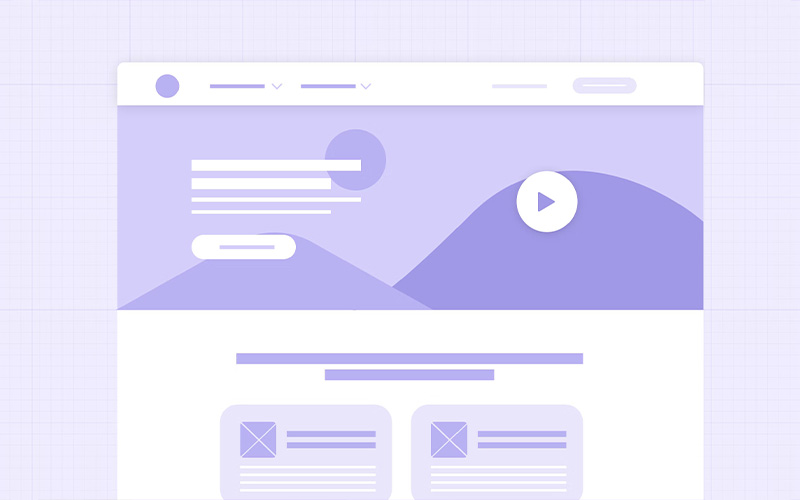
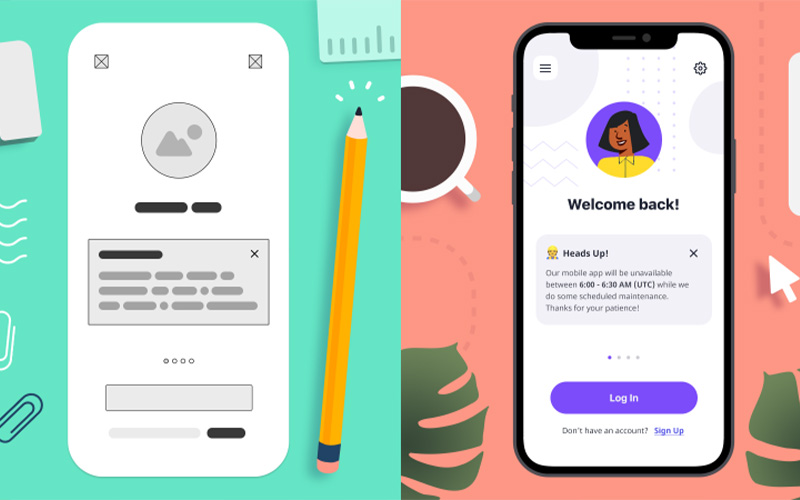
وایرفریم در واقع نخستین گام در مراحل طراحی اپلیکیشن و وبسایت به حساب میآید. به بیانی دیگر، وایرفریم یک قالب دو بعدی است که از صفحه یک برنامه یا وبسایت ایجاد شده است. این قالب، یک معرف کلی از نحوه چیدمان صفحه، معماری اطلاعات، جریان کاربر و عملکرد او و … میباشد.
وایرفریم اجزای یک صفحه اپلیکیشن یا سایت را به صورت تک تک در جای خود قرار میدهد و عملکرد هرکدام را نیز، مشخص میکند. وایرفریم در حقیقت مشخص کننده هدف نهایی طرح است. دقت داشته باشید که معمولا این قالب به صورت سیاه و سفید طراحی میشود. در وایرفریمها لوگو، رنگ، قلم و سایر اجزای یک صفحه واقعی استفاده نمیشوند. بنابراین تمرکز اصلی یک وایرفریم بر ساختار کلی صفحه هدف، تمرکز دارد.
افرادی که به دنبال ساخت و ایجاد وایرفریم هستند، لازم است بدانند که این مرحله هم به صورت دستی و هم به صورت دیجیتال انجام میشود. اما نکته حائز اهمیت این است، که در حقیقت ساخت و ایجاد وایرفریم، توسط افرادی که در زمینه طراحی UX تخصص دارند، انجام میشود.

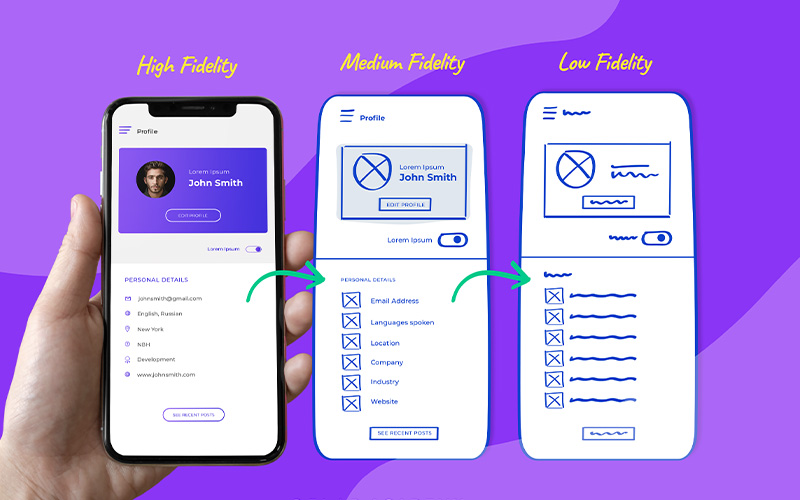
انواع وایرفریم
وایرفریمها در حقیقت به سه دسته کلی تقسیم میشوند. این سه دسته عبارتند از وایرفریمهای:
- low-fidelity
- mid-fidelity
- high-fidelity

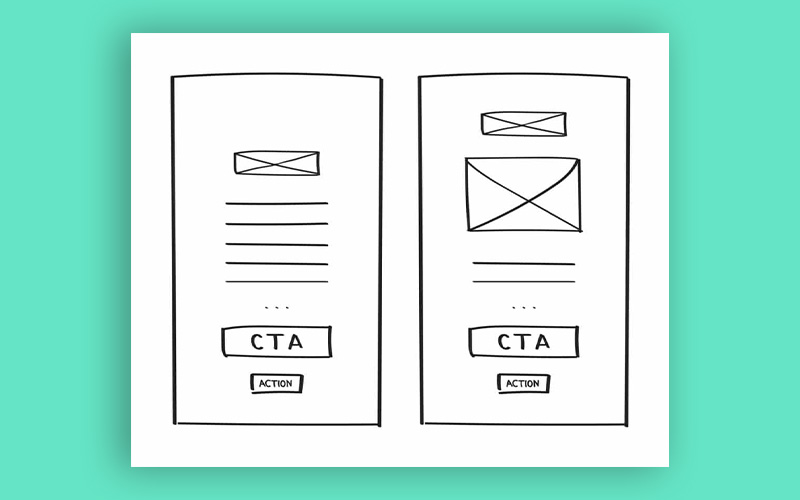
وایر فریم Low-Fidelity چیست ؟
در صورتی که قصد دارید برای صفحات سایت یا اپلیکیشن خود از یک صفحه کاملا ساده استفاده کنید، پیشنهاد میکنیم از مدل Low-Fidelity استفاده نمایید. به دلیل اینکه وایرفریم مذکور به عنوان نخستین قدم طراحی استفاده میشود، دیگر موضوعاتی مانند مقیاسهای اندازه گیری یا دقت پیکسلی در آن اهمیت چندانی ندارد. از همین رو، اغلب مواقع هر موردی که باعث شود به نوعی حواس مخاطب پرت شود، به شکل خود از بین میرود. کارایی وایرفریم Low-Fidelity معمولا در جلسات کاری بیشتر از قبل مشخص میشود.

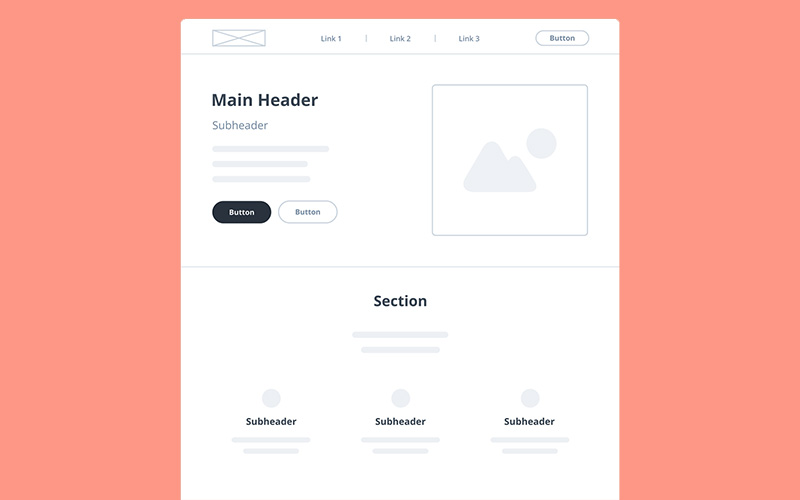
وایرفریم mid-fidelity چیست ؟
این نوع از وایرفریمها، در حقیقت پر استفادهترین نوع از Wireframe ها است. در این دسته هم مانند دسته قبلی، مواردی که باعث حواس پرسی بیننده شود، حذف خواهد شد، اما جزئیات در این نوع، بیشتر از مدل low-fidelity است. این موضوع به اندازهای است که جزئیات یک عنصر، به وضوح با سایر عناصر تفاوت دارد.
همچنین در این دسته از قالبهای طراحی شده، گاهی اوقات سایههای خاکستری هم استفاده میشود، اما کل طرح همچنان سیاه سفید است. این موضوع میتواند به برجسته شدن عناصر صفحه کمک کنند. این وایرفریم، هنوز هم در قسمت مراحل ابتدایی طراحی یک اپلیکیشن یا سایت است. اما با این وجود، طراحان میتوانند برای طراحی آن، از ابزارهایی مانند:

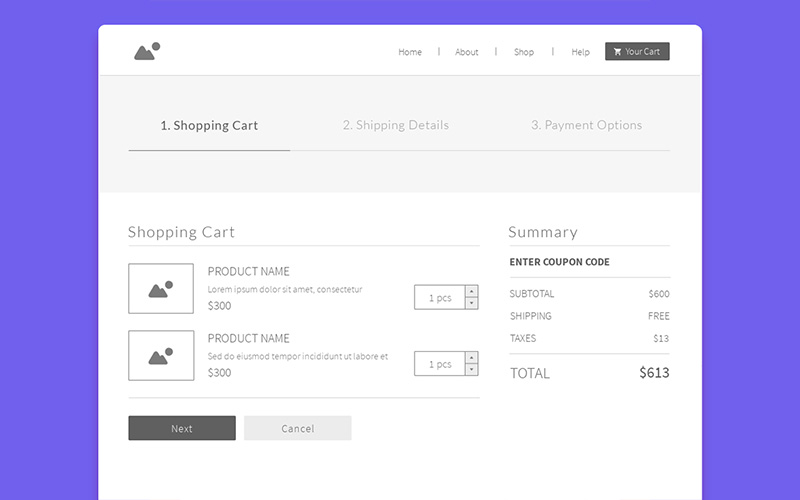
وایرفریم high-fidelity چیست ؟
آخرین دسته از Wireframeها، در واقع طرحی هستند که دارای یک قالببندی خاص و پیکسلی هستند. دقت داشته باشید، با توجه به اینکه که این گروه از وایرفریمها، به نوعی پیشرفته ترین وایرفریم هستند، این امکان وجود دارد که در طراحی آنها از جزئیات بسیار بیشتری مانند تصاویر حقیقی و محتوای واقعی استفاده شده باشد.

چرا باید از وایرفریم استفاده کنیم؟
بعد از اینکه با مفهوم wireframe و انواع آن آشنا شدید، باید بدانید چرا از این قالب در طراحی سایت و اپلیکیشن استفاده میشود. در این قسمت به بیان دلایل استفاده از وایرفریم، میپردازیم.
نمایش معماری سایت به شکل تصویری
اگر بخواهیم یک فهرست از اصلی ترین محتواهایی که در یک سایت بکار رفته است را تهیه کنیم، سایت مپ یکی از بهترین گزینهها است. دقت داشته باشید که خود این فهرست میتواند در فولدر جداگانهای نگهداری شود و به نوعی مسیر دیگری داشته باشد. زمانی که اطلاعات داخل این فهرست زیاد باشد، کارایی آن بیش از قبل نمایان میشود. همچنین معمولا نخستین فاکتوری به عنوان یک عنصر بصری در وایرفریمهای طراحی سایت بکار گیری میشود، سایت مپ میباشد.
به بیانی دیگر، زمانی که طراح UX، از نقشه سایت برای طراحی وایرفریم استفاده میکند، میتواند هدف کاربر را در نظر بگیرد.
توضیح قابلیتهای سایت
همانطور که میدانید در همه مشاغل و حرفهها، یکسری اصطلاحات وجود دارد که معمولا سایر افراد متوجه نمیشوند. این موضوع در مورد طراحی تجربه کاربری هم صدق میکند. بنابراین اگر طراح سایت از اصطلاحاتی مانند تصویر قهرمان، گوگل مپ، فیلتر محصول و سایر اصطلاحات تخصصی استفاده کند، به احتمال زیاد مشتری متوجه صحبتهای او نخواهد شد. وایرفریم این مشکل را برطرف میکند و به نوعی باعث میشود، مشتری؛ صحبتهای طراح UX را متوجه شود.
همچنین wireframe باعث میشود مشتریان به راحتی اندازهای که برای هر اِلمان در نظر دارند را به طراح اعلام کند تا او همان موضوع را به طراح UI انتقال دهد. مشاهده عناصر مختلف در وایرفریم، سبب میشود هر بینندهای به راحتی روابط بین بخشهای مختلف را متوجه شود.
همچنین به دلیل اینکه وایرفریم به راحتی تغییر میکند، کارفرما میتواند درخواست تغییر داشته باشد و طراح به سادگی هرچه تمامتر، تغییرات را در طرح اولیه اعمال نماید.
ویژگی توسعه پذیری و آپدیت وایرفریم
از اصلیترین دلایلی که باید از وایرفریم استفاده کنید، قابلیت توسعه پذیری آن است. این موضوع بدین معناست که در طراحی وایرفریم، مشخص میشود چگونه باید محتوای سایت مدیریت شود. فرض کنید قصد دارید پس از طراحی سایت خود، فقط تعداد 20 محصول را به کاربران خود ارائه دهید، اما ممکن است این تعداد بعد از گذشت 6 ماه، به 200 عدد تغییر کند. وایرفریم این امکان را به شما میدهد تا این مسائل را پیشبینی کنید.
نتیجه گیری
با توجه به اینکه وایرفریمها امکانات متعددی را در اختیار طراحان سایت و طراحان اپلیکیشن قرار میدهد، بازهم امروزه آنطور که باید از آن استفاده نمیشود. ما در این مقاله از سایت الیت دیزاین سعی کردیم تعریف وایرفریم را به همراه انواع و دلایل استفاده از آن را بیان کنیم. امید است مطالب ارائه شده برای شما عزیزان مفید واقع شده باشد.