گرادیانت Gradient یا استفاده از گرادیان رنگ در طراحی سایت، نامی آشنا در حوزه صنعت طراحی وب است. این مقاله توسط کارشناسان الیت دیزاین تهیه و تنظیم شده است.
چنانچه به دانستن این موضوع علاقمند هستید، فرصت را از دست ندهید. ما نکاتی را در این زمینه ارایه می دهیم که می تواند در بهبود کیفیت سایت تان به شما کمک کند.
گرادیان رنگ چیست ؟
گرادیان رنگ در حوزه طراحی و گرافیک کاربرد فراوانی دارد. گرادیان رنگ یعنی تدارج رنگ. تدارج کلمه ای است عربی که معانی مختلف و بسیاری دارد. یک نمونه آن اشاره به پرنده ای زیبا و رنگارنگ دارد. اما در این حوزه بیشتر به معنای درجه بندی کردن رنگ است. به معنی سطح شیب دار یا شیب نیز در نظر گرفته است.
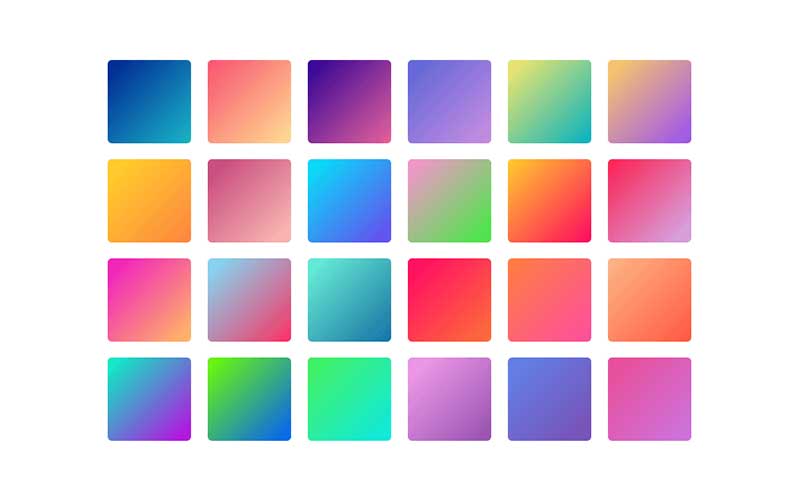
اگر در تصویری رنگهای متعددی شاهد باشیم، چنانچه بین رنگ ها مرزی نباشد، از گرادیان رنگ استفاده شده است. تصویر دایره ای را فرض بگیرید، که از جهت به رنگ سبز و از دیگر سو به رنگ سرخ متمایل است. رنگ سبز به تدریج به رنگ سرخ نزدیک می شود.
مرز معینی بین این دو رنگ شاهد نیستیم. همین بی مرزی گرادینت رنگ است که می تواند به صورت شیبی ملایم رنگی به سوی رنگی دیگر گرا پیدا کند. آنچه که در ذهن تداعی می شود، همان پرنده ای است زیبا که پرهای رنگارنگ دارد.

CSS3 و استفاده از گرادیان رنگ در طراحی سایت
متخصصان حوزه طراحی وب می دانند که گرادیان ها می توانند صورت های متعددی داشته باشند. مانند؛ عمودی، مورب، زاویه دار، مدور، افقی و….
همین قابلیت ها می تواند، جلوه های هنری و چشم گیری را در صفحه ایجاد کند. این قابلیت ها پس از بروزرسانی ابزاری به نام CSS3 امکان پذیر شد و تا قبل از آن گرادیان در طراحی سایت نقشی نداشته است.
لذا کار طراحان سخت و پیچیده می شده است. بدین معنی که بخشی از عکس را برش می زدند و آن را پس از تکرار به حالت شیب رنگ در می آوردند. این شیوه گاهی، حجم تصویر را چند برابر می کرد. اما امروزه گرادیان رنگ این امکان را به طراحان میدهد تا با زحمت و وقت کمتری تصاویر جذابتری بسازند که حجم بالایی نیز نداشته باشد.
در طراحی بسیاری از وب سایت ها، سایه و گرادیان های رنگ کاربرد پیدا کرده است. این سایه ها و رنگ های متنوع برای زیبایی بصری و علاقمند کردن مخاطب بسیار اهمیت دارد. برخی بر این عقیده اند، گرادیان رنگ تکنیکی بوده است که سابقا کاربرد زیادی نداشته است. اما پس از چندی دوباره مورد توجه طراحان قرار گرفته است.
اگر ما را تا پایان این نوشتار همراهی کنید، برایتان از دلایل اهمیت استفاده گرادیان رنگ در طراحی سایت، خواهیم گفت. لطفاما را همراهی کنید:

دلایل استفاده از گرادیان رنگ در طراحی سایت چیست؟
یک طراح وب، باری به هر جهت از یک تکنیک استفاده نمی کند. چنانچه در صفحات یک سایت شما شاهد استفاده از گرادیان رنگ بودید، طراح دلایلی برای این کار داشته است به عنوان مثال:
جذاب شدن پس زمینه سایت :
هر چه رنگ های جذاب و خیره کننده ای در پس زمینه مورد استفاده قرار گیرد، چشم حرکت کرده و تمامی اجزا عکس مورد مشاهده قرار می گیرد. همین مساله باعث می شود تا کاربر مدت زمان بیشتری در وب سایت شما بماند. آمار بازدید کننده ها افزایش می یابد و وب سایت شما در موتورهای جستجوگر جایگاه می یابد.
گرادیان رنگ یک شیوه منطقی برای ممانعت از خستگی کاربر نیز هست.
گرادیان رنگ در طراحی سایت، به خواندن متن کمک می کند:
گرادیان تنها در بک گراند مورد استفاده قرار نمی گیرد. این موضوع نیز در متن هم قابل مشاهده است. گاهی شما نیاز دارید، متن بیشتر از تصویر مورد توجه کاربر قرار گیرد. اینجاست که استفاده از گرادیان رنگ در طراحی سایت بیش از پیش اهمیت می یابد.
در این مواقع، شما می توانید بک گراند را ساده و تک رنگ انتخاب کنید. اما متن را با گرادیان رنگ پر جلوه نمایید. برای این منظور، کنتراست و ضدیت رنگ ها را افزایش دهید تا متن بهتر به چشم بیاید.
جمله ای که مورد نظر شماست، در زمینه ای تک رنگ باعث جلب توجه و خوانده شدن آن می شود. گرادیان رنگ، ضمن زیبا ترشدن وب سایت کاربر علاقمند به خواندن و ماندن بیشتر در صفحه می گردد.
این شیوه ای است که بسیاری از شرکت ها و مهندسین گرافیک در حوزه تبلیغات از آن استفاده می کنند.

جذاب کردن تصاویر معمولی :
چنانچه گرادیان رنگ را روی یک عکس ساده overlay نمایید، نتیجه کار بسیار دیدنی می شود. البته باید خاطر نشان کرد، عکس ساده شما نباید از کیفیت و وضوح پایینی برخوردار باشد.
شما تنها می توانید تصاویری را انتخاب کنید که ضمن برخورداری از کیفیت و وضوح بالا، از زیبایی خاصی برخوردار نیستند. با گرادیان رنگ می شود، این تصاویر خسته کننده را به یک عکس زیبا و دلنشین بدل کرد.
در این شیوه، کمک گرفتن از رنگ های روشن بهتر نتیجه می دهد. اما مراقب باشید در تله تکرار و یک نواختی گرفتار نشوید. کمی ابتکار و نوآوری شما را به نتایج بهتری می رساند.
تاثیر گرادیان رنگ در برند
چنانچه رنگ هایی که برای برندتان انتخاب کرده اید، قابلیت تنظیم شدن دارند، به وسیله گرادیان آنها را با هم درآمیزید. این شیوه مناسبی است برای نمایش رنگ ها و ماندگاری در خاطر کاربران.
از گرادیان رنگ می توان در پویش های تبلیغاتی، سامانه ها، رسانه های مجازی یا مواد چاپی خود کمک بگیرید. سعی کنید از یک شیوه و متد یکسانی در کار خود استفاده کنید. کاربر پس از مدتی این شیوه را خاص شما می داند و باعث می شود همین شیوه به مثابه مهر و نشان برند شما عمل کند.
جمع بندی
استفاده از گرادیان رنگ در طراحی سایت به شما امتیازات فراوانی می دهد. به عقیده کارشناسان الیت دیزاین، استفاده از گرادیان رنگ دلایل مختلفی دارد. ما طی این مقاله به مهمترین موارد آن اشاره کردیم. کمک به حرکت چشم، کمک به خوانایی متن، علاقمند کردن مخاطب به موضوع و… از این دست موارد بود.
امیدواریم این متن شما را در داشتن یک وب سایت هنری ودلپذیر کمک کرده باشد.