در این مقاله از الیت دیزاین می خواهیم بدانیم موبایل فرندلی چیست و چطور می توان ان را بر یک وب سایت اعمال کرد. اگر به رفتار روزمره خودتان و اطرافیانتان دقت کرده باشید خواهید دید که اکثر زمان خود را با موبایل صرف جستجو در اینترنت می کنند. به همین دلیل مهم است که یک وب سایت هنگام کار با موبایل نمایش و عملکرد صحیحی داشته باشد.
موبایل فرندلی چیست ؟
طبق تحقیقات مشخص شد که در سال 2015 برای اولین بار تعداد جستجو ها توسط موبایل بیشتر از دسک تاپ شد و این روند هم چنان ادامه پیدا کرد تا به امروز که میبینیم افراد با موبایلشان چقدر خو گرفته اند و هر کاری را انجام می دهند.
موبایل فرندلی بودن یکی از معیار های مهم برای گوگل است و نقش بسیار زیادی در بهبود رتبه یک سایت دارد.
الگوریتم موبایل فرندلی فقط روی جستجو هایی که با موبایل انجامی می شود اثر می گذارد. با آپدیت الگوریتم گوگل اگر سایت موبایل فرندلی نباشد جایگاه خود را از دست خواهد داد.

در مورد ریسپانسیو چه می دانید؟
اگر بخواهیم بحث موبایل فرندلی بودن را بررسی کنیم حتما باید با مفهومی به نام ریسپانسیو آشنا شویم. حالا ریسپانسیو بودن سایت یعنی چه؟ ریسپانسیو در لغت یعنی واکنش گرا؛ یعنی صفحات سایت ما با توجه به ابعاد صفحه نمایش تنظیم می شوند. مثلا نحوه نمایش یک وب سایت در مانیتور لپ تاپ، تبلت و موبایل و حتی تلویزیون هوشمند با هم متفاوت است. با این کار کاربر با هر دستگاهی که وارد وب سایت شما بشود ظاهری مرتب و چیدمانی اصولی را مشاهده خواهد کرد. برای اطلاعات بیشتر درباره ریسپانسیو می توانید مقاله ریسپانسیو چیست را مطالعه کنید.
تصور کنید وارد سایت شده اید و به علت ریسپانسیو نبودن نیمی از محتوای آن به شما نمایش داده نمی شود و درک آن صفحه برای شما مشکل است! آیا در آن وب سایت می مانید؟ قطعا خیر. پس در همین جا می توانید یک نتیجه گیری داشته باشید و آن هم این که ریسپانسیو بودن سایت روی سئو شما تاثیر می گذارد. اگر میخواهید با سئو آشنا شوید مقاه سئو چیست را در وبلاگ الیت دیزاین مشاهده کنید.

اگر روی ریسپانسیو سایت خود کار کنید، در واقع به مخاطبان موبایلی خود احترام گذاشته اید و این چیزی است که گوگل متوجه می شود. برای تست ریسپانسیو بودن سایت خود می توانید از مقاله معرفی ابزار تست ریسپانسیو سایت کمک بگیرید.
تست موبایل فرندلی با ابزار Mobile-Friendly Test گوگل
خب همانطور که می دانید ما برای هر چیزی که رو نتیجه کارمان اثرگذار است یک تست داریم. google mobile friendly test هم برای این است که بدانیم وب سایتمان چقدر با الگوریتم موبایل فرندلی هماهنگ است.
به جز این نکاتی در طراحی سایت وجود دارد که بارعایت آن ها می توانید سایت خود را برای کاربرانی که از طریق موبایل وارد ان می شوند محبوب کنید. ذهن انسان محدود است و شاید برخی نکات برای موبایل فرندلی بودن را نتواند به درستی در یک وب سایت ایجاد کند. بنابراین ما نیاز به نرم افزاری داریم که بخش قابل توجهی از این کار را انجام دهد.
- برای تست موبایل فرندلی بودن سایت خود می توانید به آدرس google mobile friendly test بروید.
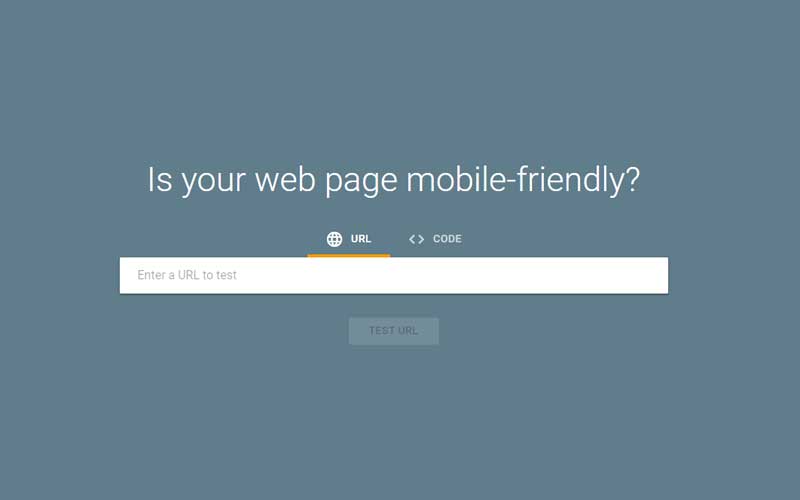
- بعد از باز شدن صفحه سایت میتوانید url سایت خود را در کادر مشخص شده در تصویر زیر وارد کنید و سپس منتظر بمانید.

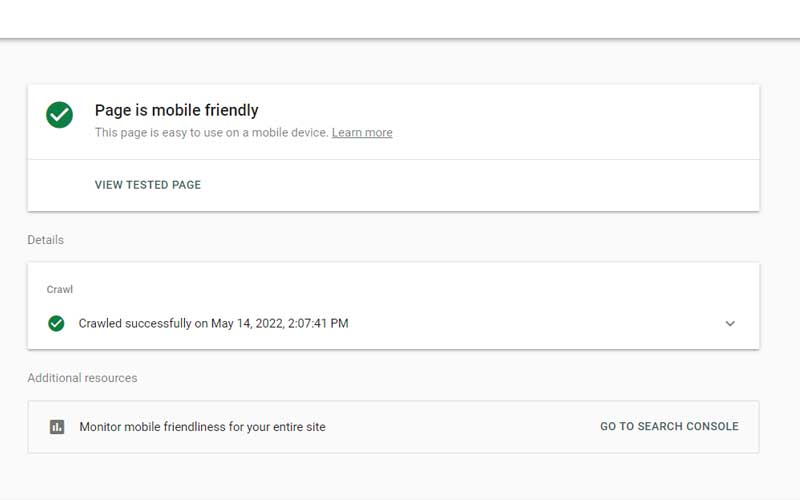
در این مرحله بعد از چند ثانیه این ابزار سایت شما را آنالیز می کند و در صورت ریسپانسیو بودن و ویژگی های موبایل فرندلی بودن با گزینه Page is mobile friendly مانند تصویر زیر برای شما نمایش داده می شود. در صورت عدم موبایل فرندلی بودن سایت شما، لیست خطاها و مشکلات برای شما نشان داده می شود.

چگونه سایت خود را برای نمایش موبایلی آماده کنیم؟
در ابزار google mobile friendly test لینک سایت خود را وارد کنید. پس از این کار به شما اعلام میشود که آیا این سایت متناسب با استاندارد های لازم برای نمایش مناسب محتویات صفحه در موبایل هست یا نه.
اگر سایت در این مرحله نمره خوبی بگیرد هنگامی که با موبایل جستجو شود در کنار لینک آن عبارت Mobile Friendly دیده خواهد شد.
روش کار با موبایل فرندلی
یک نکته مهم که باید آن را بدانید این است که ربات های گوگل سایت شما را بر اساس آنچه مشاهده می شود نمی بینند. بلکه روی کدها تمرکز دارند و از روی کدها متوجه می شوند که سایت شما موبایل فرندلی است یا نه. ابزار mobile-friendly گوگل، به شما نشان می دهد که ربات ها چه نظری در مورد سایتتان دارند.

سایر راه کارهای تست موبایل فرندلی بودن
علاوه بر این ابزار راه های مختلف دیگری وجود دارد که به کمک آن می توانید سایت خود را موبایل فرندلی کنید و وضعیت آن را از این منظر بررسی کنید. مثلا به کمک مرورگر کروم می توانید روی حالت موبایل بروید و شاهد محتوای صفحه در صفحه نمایش های مختلف باشید.
یک راه دیگر به کمک google insights است. همچنین ابزارهای دیگری وجود دارند که شبیه ساز موبایل هستند و در این زمینه به کمک شما می آیند. برای آشنایی بیشتر با google insights می توانید مقاله google pagespeed insights چیست را بخوانید.
مزایای موبایل فرندلی بودن برای وب سایت چیست ؟
موبایل فرندلی بودن هم برای شما و هم برای مخاطبان شما مزایایی ایجاد می کند که در ادامه به آن می پردازیم.
- میزان سرعت بارگیری صفحات وب سایت در نمایش موبایل بالا می رود.
- وضوح محتوا بالاتر می رود و مخاطب بهتر آن چه که مد نظر شما هست را می بیند.
- مرتب بودن و قابل درک بودن محتوا
- جلوگیری از شلوغ شدن زیاد صفحات
- نمایش منو به صورت سازگار با گوشی موبایل
- کوچک و یا بزرگ نبودن فونت ها و متناسب بودن تمامی نوشته ها با صفحه موبایل
- ایجاد فاصله مناسب بین پاراگرافها و خطوط برای جلوگیری از در هم رفتن کلمات
- فاصله مناسب ستون ها
همانطور که می بینید برخی موارد شاید اصلا به ذهن ما نرسد اما در حقیقت طراحی یک سایت به صورت موبایل فرندلی حاوی جزئیاتی است که فرد ببیننده حتی نمی تواند تصورش را بکند. ابزارهای تست موبایل فرندلی بودن تمام این موارد و تناسب ها را چک می کنند و بر این اساس نتایج را در اختیار شما می گذارند.
جمع بندی
در این مقاله به موضوع اینکه موبایل فرندلی چیست پرداختیم و دریافتیم که اگر یک آنالیز دقیق از وضعیت موبایل فرندلی بودن سایت خود می خواهید سراغ google mobile friendly test بروید. زیرا این گوگل است که باید به شما بگوید وضعیت سایتتان چطور است نه هیچ ابزار دیگری.
اما این نکته را در نظر داشته باشید که اگر گوگل سایت شما را بررسی کند باید خودتان هم به صورت دیداری تمام آیتم ها را چک کنید. زیرا همانطور که گفتیم این ابزار ها فقط به کدها توجه می کنند.
علاوه بر موارد معرفی شده ابزارهای بسیار زیاد دیگری هم هستند که می توانید از آن ها برای سنجش وضعیت موبایل فرندلی بودن از آن ها کمک بگیرید. این انتخاب شماست که از چه ابزاری استفاده می کنید اما مسئله مهم این است که از وضعیت ریسپانسیو بودن و موبایل فرندلی بودن وب سایت خود اطمینان کامل پیدا کنید.